微信分享链接带图片和描述,去掉网址链接显示描述的方法
妙网小编 发表于2016年3月26日 23:05
网上找了N种方法都无法实现,原因是因为微信接口更新了,无法直接使用代码来改变微信分享链接的描述。
新的接口,必须使用通过认证的企业公众号,使用开发者配置中的APPID和密钥,通过web开发,动态的计算出多个参数值,验证API,验证通过方可实现自定义分享链接的标题和缩略图还有描述。
今天给大家分享一个不用代码,又可以装13的方法,大家可以先扫下下面的二维码,然后分享给微信好友,您可以分享给“文件传输助手”测试效果:
分享后大家可以看到,标题、描述、缩略图都是自定义的,是不是实现了想要的效果呢?
实现这一效果其实很简单,我只是灵机一动,利用了FLBOOK的自定义发布功能。
此方法已不可用,可能会被平台删除!2017-11-01
FLBOOK网址:flbook.com.cn
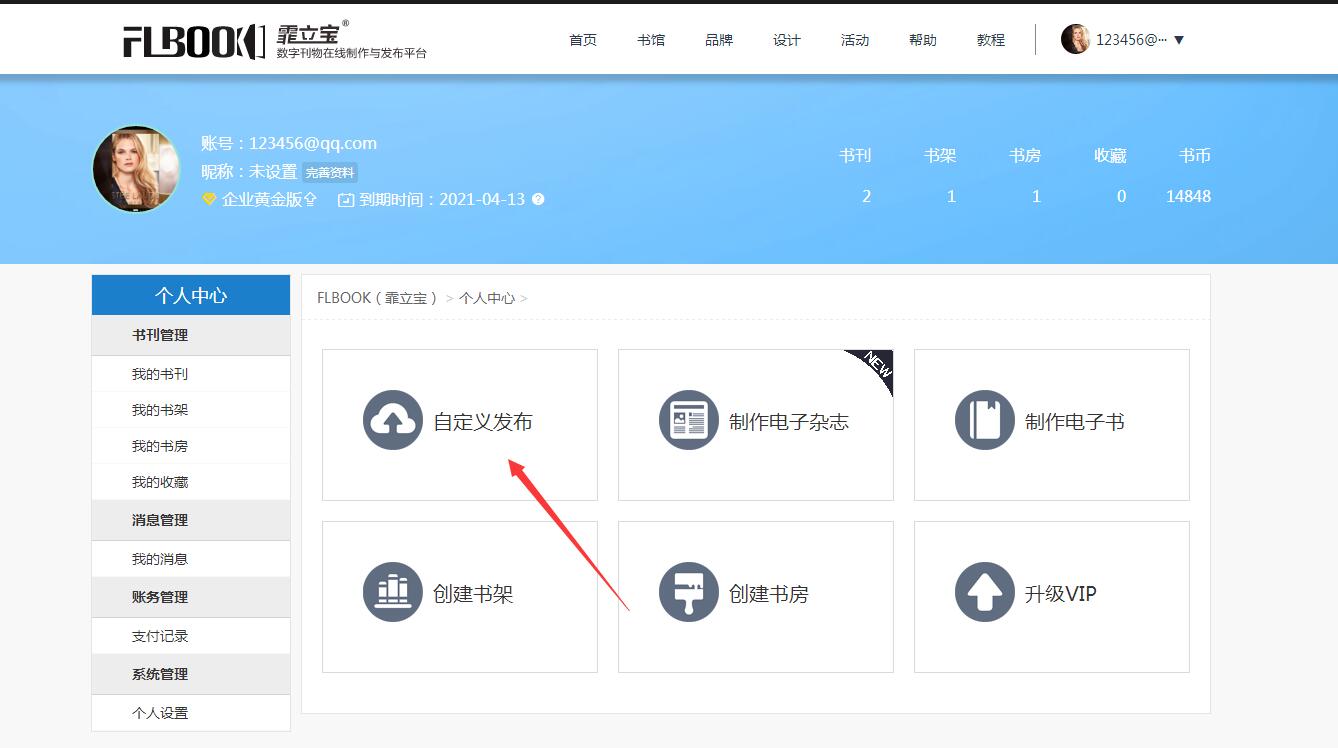
进入FLBOOK平台后,先注册个账号,然后进入个人中心,找到自定义发布:
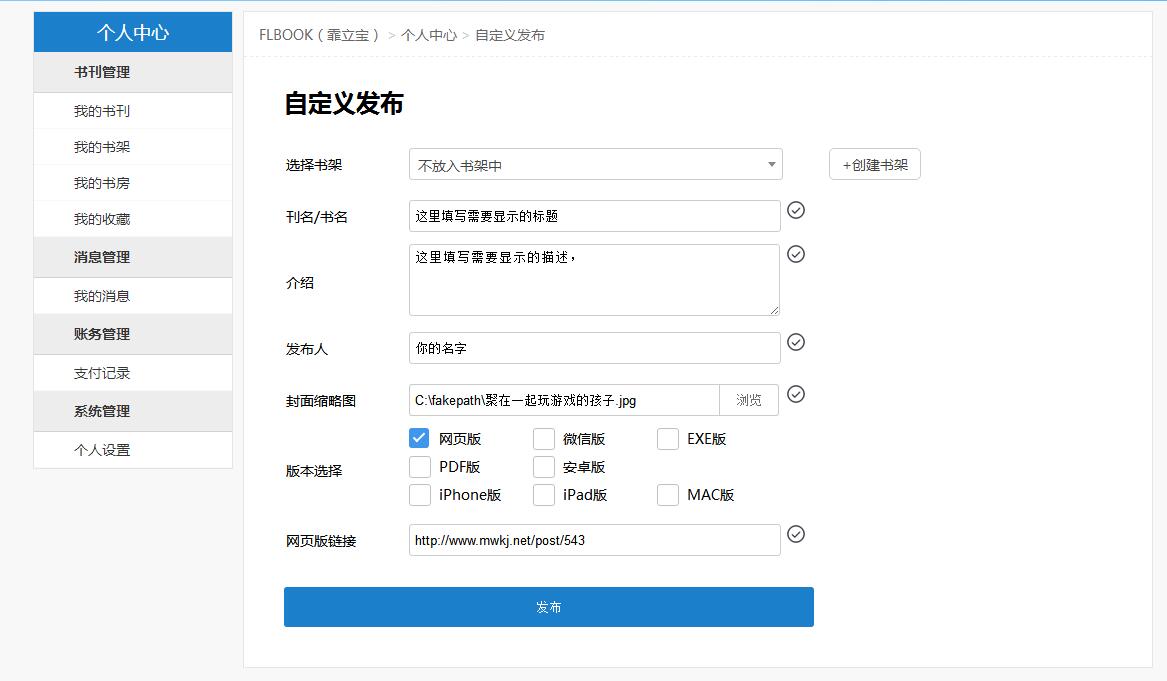
然后点击自定义发布,按照下图填写信息即可:
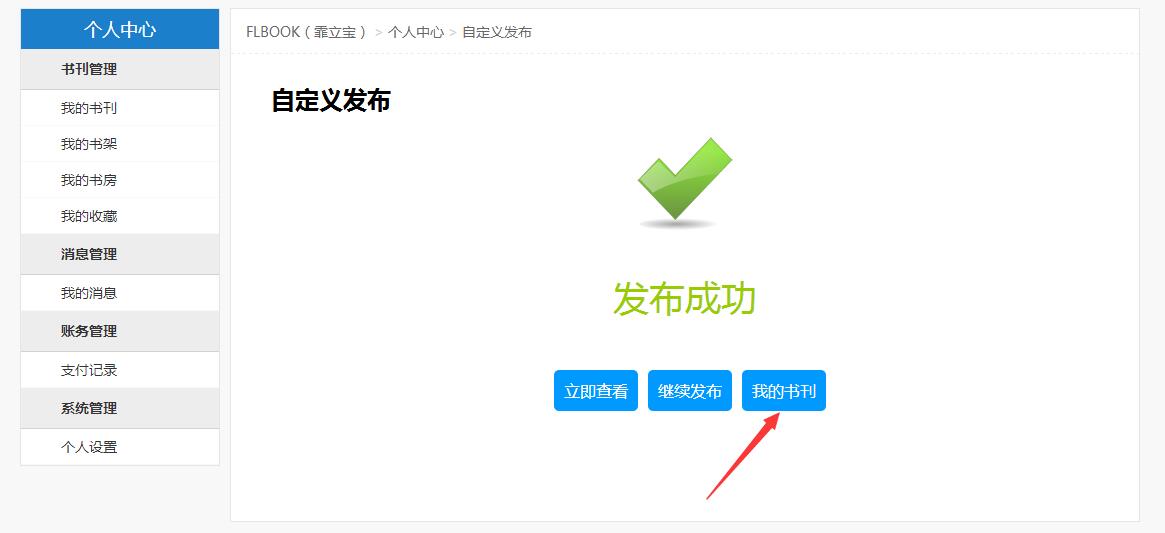
填写完毕后,点击发布按钮,然后再点击我的书刊:
在我的书刊中,点击分享按钮,就可以看到二维码,这个二维码就是我上面展示的二维码,扫描这个二维码微信分享出去的链接就被美化了。
如果你没有认证的微信公众号,没有能力自己开发,用这个方法非常简单。
(但是有个前提,你的网页必须允许iframe嵌入才行)
随机文章推荐 收藏本文
共有33982阅 / 8评我要评论
-
妙网小编8楼@asd:这个方法其实是iframe嵌入的方法,可能你的页面不支持
-
妙网小编7楼@zephyrr:昨天你看的这个时间刚好微信接口升级,导致无效了,现在已经好了
-
妙网小编6楼@zephyrr:网页必须允许iframe嵌入才行
-
asd5楼为什么生成后安卓的不能华东
-
zephyrr4楼分享到朋友圈上也没有图标和描述文字
-
zephyrr地板试过还是不行啊
-
妙网小编板凳@李肉多多:已经更新了,你再试下
-
李肉多多沙发第二个二维码扫描后分享没有文字和图片啊 标题也没有
发表你的评论吧返回顶部
!评论内容需包含中文