flash制作可拖动滑块代码
var td:Boolean=true;
//声明一个变量,让这个变量的值为true或false;
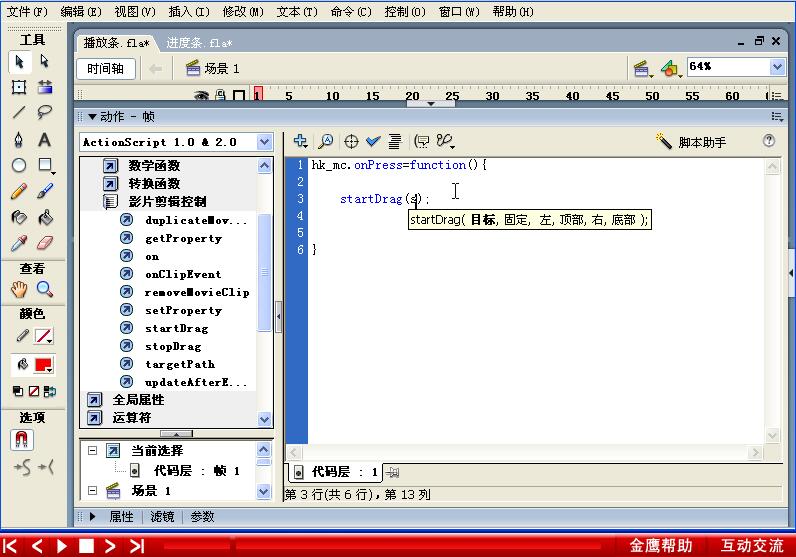
hk_mc.onPress=function(){
td=false;
startDrag(this,false,jdt_mc._x,jdt_mc._y-5,jdt_mc._x+jdt_mc._width-hk_mc._width,jdt_mc._y-5);
}
//this可以改为目标元件名hk_mc,hk_mc是滑块,jdt_mc是个进度条。
//停止拖动代码:
hk_mc.onRelease=function(){
td=true;
stopDrag();
yp_mc.gotoAndPlay(int(yp_mc._totalframes*(hk_mc._x-jdt_mc._x)/(jdt_mc._width-hk_mc._width)));
}
//原理,停止拖动后,影片跳转到(计算帧数并取整数),影片的总帧数*(滑块的X坐标-进度条的X坐标)/(进度条的宽度-滑块的宽度)
//跟随影片移动代码:
this.onEnterFrame=function(){
if (td) {
hk_mc._x=jdt_mc._x+(jdt_mc._width-hk_mc._width)*yp_mc._currentframe/yp_mc._totalframes;
}
}
//其中yp_mc是需要播放的影片,yp_mc._width是影片的宽度,yp_mc._currentframe是影片的帧数,yp_mc._totalframes是影片的总帧数。
//原理,如果td为真,滑块的X坐标=进度条的X坐标+(滑块的X坐标-进度条的X坐标)*影片当前帧数/影片总帧数。
//---------------------------------------------------------
//停止播放和开始播放按钮代码:
ks_mc.onRollOut=function(){
ks_mc.gotoAndStop(1);
};
ks_mc.onRollOver=function(){
ks_mc.gotoAndStop(2);
};
ks_mc.onPress=function(){
ks_mc.gotoAndStop(3);
};
ks_mc.onRelease=function(){
ks_mc.gotoAndStop(1);
yp_mc.play();
};
//这样,一个简单的播放条就制作成功了




 陕ICP备13005001号-1
陕ICP备13005001号-1 陕公网安备 61102302611024号
陕公网安备 61102302611024号 工商监管
工商监管